

React Native has formally launched model 0.76, a launch that takes the framework to the subsequent degree by enabling the brand new structure because the default setting. In earlier variations, this structure was non-obligatory and required builders to decide in. However now, all new React Native tasks will include this transformative structure, generally known as the “Bridgeless” structure. This weblog dives into what makes the brand new React Native structure a game-changer.


The Bridgeless structure has been a sizzling subject for the previous 12 months, and with good motive. However what does “Bridgeless” really imply, and why does it matter? To understand some great benefits of the brand new structure, let’s first overview the constraints of the earlier mannequin and the way this replace strikes past them.
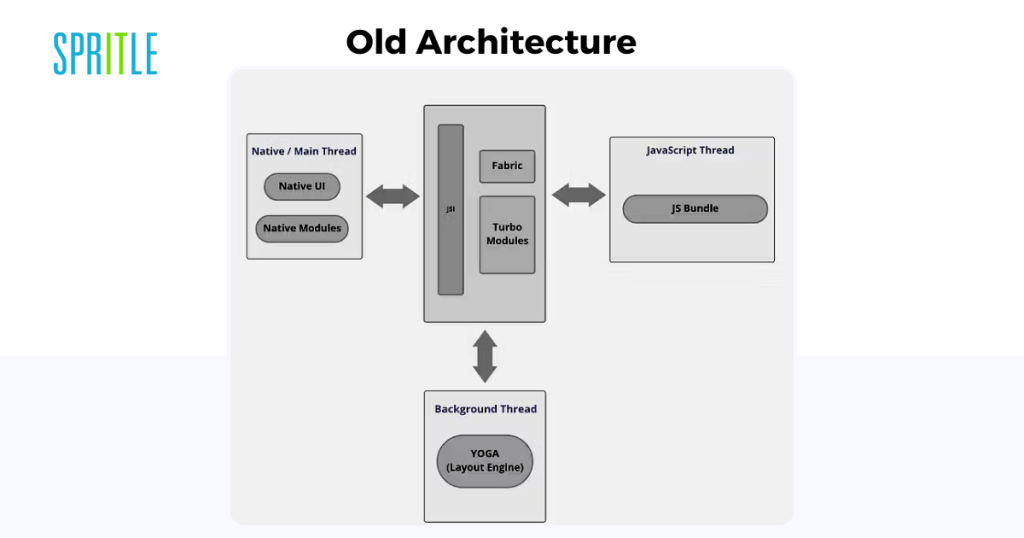
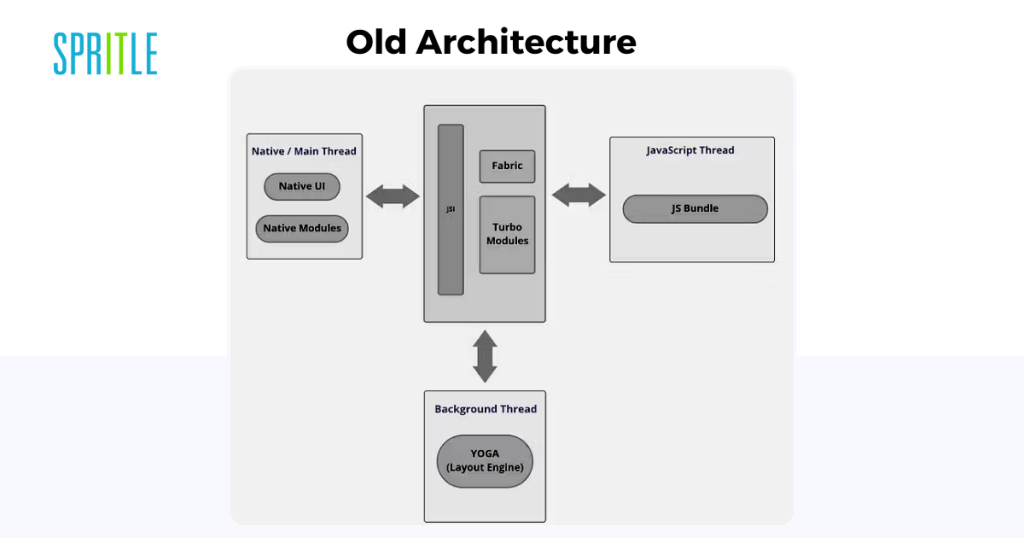
Recap of Outdated Structure


- Two Worlds of React Native are – JavaScript & Native.
- There are three threads:
a. JavaScript Thread: Handles all JavaScript bundle code execution.
b. Major/UI Native Thread: Manages native modules and updates to the person interface.
c. Background/Shadow Thread: Also referred to as the Yoga thread, it’s accountable for calculating format and positioning of parts.
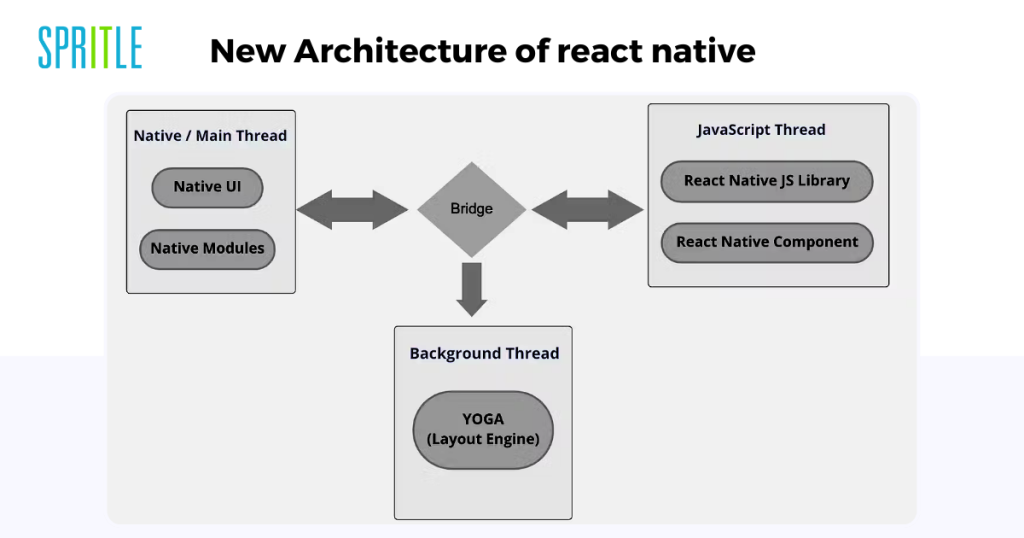
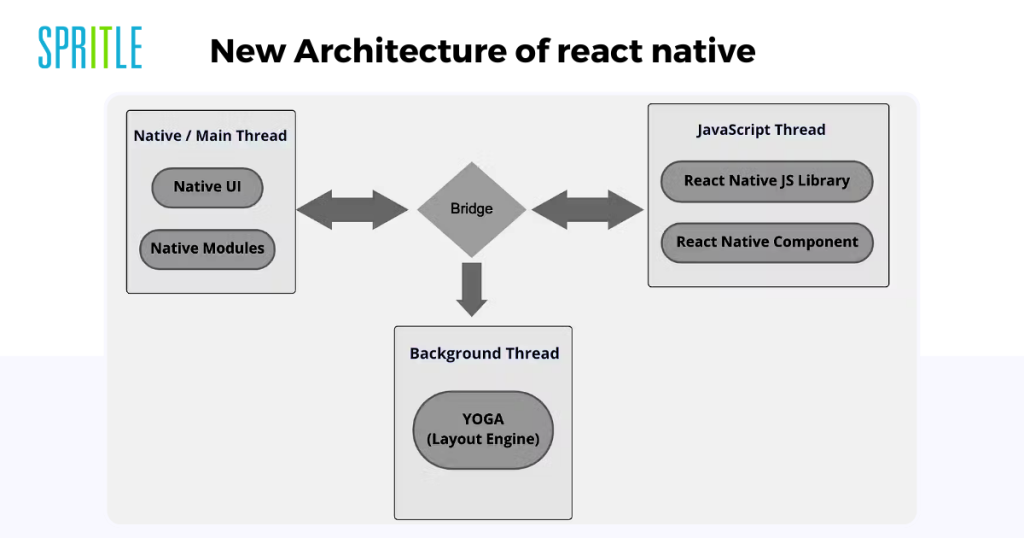
- The communication medium between the JavaScript and Native code is the “Bridge”.
- Parts are serialized into JSON within the JS layer and despatched asynchronously by means of bridge to the native layer, which once more deserializes the code and converts the element to native element to render on display screen. Additionally the native layer sends the JSON again when an occasion happens.
Efficiency Points in React Native’s Outdated Structure
- Jerky or empty frames
- Dropped frames throughout animations
- Gradual startup occasions
- Flickering frames on display screen transitions
- Node duplication and reminiscence leaks
- Blocking of the UI thread
- Inconsistent efficiency throughout platforms (iOS vs. Android)
Key Objectives of React Native’s New Structure:
The brand new structure is designed to deal with the constraints of the earlier model. Its key targets embrace:
🚀 Quicker startup occasions
⚙️ Concurrent rendering help
📱 Enhanced app responsiveness
🌐 Cross-platform compatibility
🛠️ Lowered crash charges
💾 Improved reminiscence administration
🔄 Synchronous execution
New Structure


React Native’s New Structure is an entire rewrite of its core system which incorporates how parts are rendered, how javascript abstraction communicates with native abstraction and the way duties/updates are scheduled throughout completely different threads.
The New Structure has 4 important elements:
- The New Native Module
- The New Renderer
- The Occasion Loop
- Eradicating the Bridge
The New Native Module
The New Native Module is completely written in C++ which majorly rewrites how JS and native platforms talk.
New Capabilities:
- Synchronous updates to and from the native runtime
JS layer can now talk with native layer instantly with JavaScript Interface(JSI), with out asynchronous bridge. Customized Native Modules can now synchronously name a operate, return a worth, and move that worth again to a different Native Module operate.
// ❌ Sync callback from Native Module
nativeModule.getValue(worth => {
// ❌ worth can't reference a local object
nativeModule.doSomething(worth);
});In Outdated Structure, the native operate name’s response might be dealt with by offering a callback and the returned worth must be serializable.
// ✅ Sync response from Native Module
const worth = nativeModule.getValue();
// ✅ worth could be a reference to a local object
nativeModule.doSomething(worth);In New Structure, the native features calls and responses are synchronous.
- Sort security between JS & native code
Codegen allows modules to outline a strongly typed contract between JavaScript and native layers, decreasing cross-boundary sort errors—a standard supply of crashes in cross-platform apps—whereas additionally producing boilerplate code mechanically.
- Cross Platform code sharing
The New Module System helps C++ modules, enabling cross-platform compatibility throughout Android, iOS, Home windows, and macOS. Writing modules in C++ permits for higher reminiscence administration and efficiency optimization.
- Lazy module loading by default
Modules at the moment are lazily loaded, decreasing startup time by loading them into reminiscence solely when wanted, guaranteeing quick efficiency whilst app complexity will increase.
It help for each synchronous and asynchronous updates. This hybrid method brings a big leap in utility responsiveness. Synchronous updates make sure that person interactions are processed immediately with out ready for background duties, making a seamless and native-like expertise. In the meantime, asynchronous updates permit background duties to run easily with out interrupting the principle person interface.This dual-mode rendering strikes the proper steadiness between efficiency and value, making purposes really feel quicker, extra fluid, and extremely optimized for real-world situations.
The New Renderer: Key Highlights
1.Multi-Threaded Processing
- Rendering duties are distributed throughout threads based mostly on precedence, decreasing the load on the principle thread.
Advantages: Essential updates (e.g., animations, person inputs) are dealt with instantly, whereas background duties (e.g., format updates) run on separate threads.
2. Immutable UI Tree
- UI is saved in immutable snapshots, guaranteeing thread-safe updates.
- A number of UI variations might be processed concurrently, enabling parallel updates and environment friendly rendering
3.Background Processing with A number of In-Progress Bushes
- Background updates proceed with out blocking the principle thread.
- Options: Clean transitions, parallel updates, and interruptible processing for pressing duties.
4.Synchronous Format Reads
- Format data might be accessed immediately throughout threads for fast updates (e.g., repositioning tooltips).
Why It Issues
- Responsiveness: Immediate person enter dealing with.
- Non-Blocking Updates: Background duties don’t disrupt the UI.
- Consistency: Thread-safe and predictable UI state.
Fluid Experiences: Seamless transitions and visually uninterrupted updates.
The Occasion Loop
1.Properly-Outlined Occasion Loop
- Aligns React Native’s JavaScript thread processing with React DOM and internet requirements, simplifying cross-platform growth.
- Permits predictable job ordering and higher conduct consistency between React DOM and React Native.
2.Advantages
- Interruptible Updates: Low-priority duties might be paused for pressing person occasions, enhancing responsiveness.
- Net Alignment: Matches internet specs for occasions, timers, and duties, enhancing familiarity and code sharing.
Basis for Browser Options: Prepares React Native for future help of options like MutationObserver and IntersectionObserver.
3.Synchronous Format Reads
- Helps useLayoutEffect for synchronous format reads and updates throughout the similar body, guaranteeing correct UI positioning.
These adjustments make React Native extra predictable, responsive, and aligned with internet growth requirements, paving the best way for future enhancements.
Eradicating the Bridge
Eradicating the Bridge has introduced the direct communication between JavaScript and Native code utilizing JavaScript Interface.
This elimination has improved the startup time.
In Outdated Structure within the previous structure, so as to present international strategies to JavaScript, we would wish to initialize a module in JavaScript on startup, inflicting a small delay in app startup time.
// ❌ Gradual initialization
import {NativeTimingModule} from 'NativeTimingModule';
international.setTimeout = timer => {
NativeTimingModule.setTimeout(timer);
};
// App.js
setTimeout(() => {}, 100);
In New Structure with JSI, React Native now gives direct communication between JavaScript and native code, bypassing the necessity for the Bridge. This overhaul leads to:
- Quicker Startup Occasions: Modules not require early initialization in JavaScript, streamlining app startup.
- Improved Error Reporting: Enhanced diagnostics for JavaScript crashes make debugging simpler, particularly throughout app initialization.
- Lowered Crashes: Eradicating undefined behaviors related to the Bridge enhances app stability.
// ✅ Initialize instantly in C++
runtime.international().setProperty(runtime, "setTimeout", createTimer);
// App.js
setTimeout(() => {}, 100);Backward Compatibility and Future Plans
Whereas the New Structure minimizes reliance on the Bridge, it stays out there for backward compatibility, guaranteeing builders can migrate at their very own tempo. Over time, the Bridge might be completely phased out as apps undertake the New Structure.
Gradual Migration to React Native 0.76
React Native 0.76 allows the New Structure and React 18 by default, however full adoption requires gradual migration to unlock all advantages, together with concurrent options.
Key Factors
- Preliminary Improve: Most apps can improve to 0.76 with common effort. An interoperability layer ensures apps run on the New Structure whereas nonetheless supporting legacy code.
- Limitations of Interop Layer: Customized Shadow Nodes and concurrent options should not supported within the interop layer.
- Concurrent React Assist: To make use of concurrent options, apps should observe the Guidelines of React and migrate JavaScript code utilizing the React 18 Improve Information.
Migration Technique
- Improve to the New Structure with out breaking current code.
- Progressively migrate modules and surfaces to the New Structure.
- As soon as absolutely migrated, allow concurrent options for brand new and up to date surfaces.
Library Assist
- Over 850 in style libraries, together with these with 200K+ weekly downloads, are already suitable.
- Verify library compatibility on reactnative.listing.
Conclusion
The migration to React Native 0.76 and its New Structure represents a significant leap ahead for builders, providing enhanced efficiency, smoother workflows, and entry to fashionable options like Concurrent React. By offering a seamless interoperability layer, React Native ensures that current purposes can transition with out disruption whereas permitting builders to steadily undertake the total advantages of the New Structure at their very own tempo.
With sturdy help from the React Native group and widespread library compatibility, this improve marks a pivotal step towards a quicker, extra responsive, and future-ready framework. By embracing these adjustments, builders can construct high-performance, scalable apps that leverage the perfect of each native and internet growth practices.






